I just came back from giving a talk in jsFoo 2012 about controlling robots using JavaScript. I talked about the different options that you have to control external devices using JavaScript and gave a demo, which allows anyone on the internet to control the bot that I created.
Tag Archives: JavaScript/jQuery
Controlling robots using JavaScript
Posted in Events/Conferences Tagged Arduino, JavaScript/jQuery, Robots 17 Comments
Writing efficient JavaScript for V8
Daniel Clifford from the V8 team, gave a presentation in Google I/O 2012 about optimizing JavaScript for V8 to make it run faster. I am posting notes which I took while watching the video, so that I can refer to them at a later point of time (It is easier to search when it is not on paper 🙂 ). Also it might help someone to get the outline of the talk before actually watching the video. The original video runs for about 45 minutes.
Also be warned that the following is my own interpretation of the video and I might have missed or could have interpreted some point differently 🙂
Breaking the JavaScript speed limit for V8
The talk was basically built on the premises that if you understand how V8 compiles and optimizes your JavaScript code then you can write efficient JavaScript code (at least for V8). Daniel explained a few optimization techniques that V8 uses and also gave suggestions for writing JavaScript code that will make use of these optimization techniques employed by V8.
I am not going to get into the details of these optimization techniques, but just going to give the list the suggestions.
Classes
V8 internally creates hidden classes for each JavaScript object at runtime. Objects with the same hidden class can use the same optimized generated code. So the suggestions are
- Initialize all object members in the constructor functions
- Initialize all object members in the same order.
- Avoid adding new properties at runtime
Code sample
Numbers
V8 internally uses 31 bit signed integers (refer to the video for the full explanation). So the suggestion is
- Prefer numeric values that can be represented as 31 bit signed integers
Arrays
V8 uses two types of objects to represent arrays
- Fast Elements – linear storage for compact key sets
- Dict Elements – hash table storage.
Out of these two, Fast Elements are generally preferred. So the suggestions are
- Use contiguous keys starting at 0 for arrays
- Don’t pre-allocate large arrays, instead grow them
- Don’t delete elements in an array if possible
- Don’t load uninitialized or deleted elements
- Use array literals instead for small fixed arrays
- Preallocate small arrays to correct size before using them
- Don’t store non-numeric values (objects) in numeric arrays
Code sample
Other suggestions
- Prefer monomorphic operations over polymorphic operations
- Don’t have performance sensitive code inside a try..catch block. Instead use a separate function and then enclose the function inside try..catch block.
Some V8 logging commands
Video
And finally here is the full video.
So my dear readers what you think about my notes. Also let me know if you like notes for videos in this format. If there is a demand, then I can post some of my notes on other videos which I have already viewed.
Links
Posted in WordPress Tagged JavaScript/jQuery 2 Comments
Dart Hackthon
If you have noticed, the last couple of my posts are around Dart, the new programming language which allows you to create web applications. It is because, last weekend, the Bangalore GTUG group organized a one day hackthon on Dart and I was part of the judging panel for the event 🙂
I started playing around with Dart for a couple of weeks now and so far, I kind of like the language, even though there are couple of bugs and some major features missing. That’s understandable since the language is still a technical preview.
Posted in Events/Conferences, JavaScript/jQuery Tagged Dart, html, JavaScript/jQuery 2 Comments
Dissecting my wedding program
A couple of people to whom I gave my wedding card, were not able to fully understand the program that I wrote in it and have asked me to explain it. Now that I have kind of settled a bit after my wedding, I thought of dissecting the program and explain it.
Code
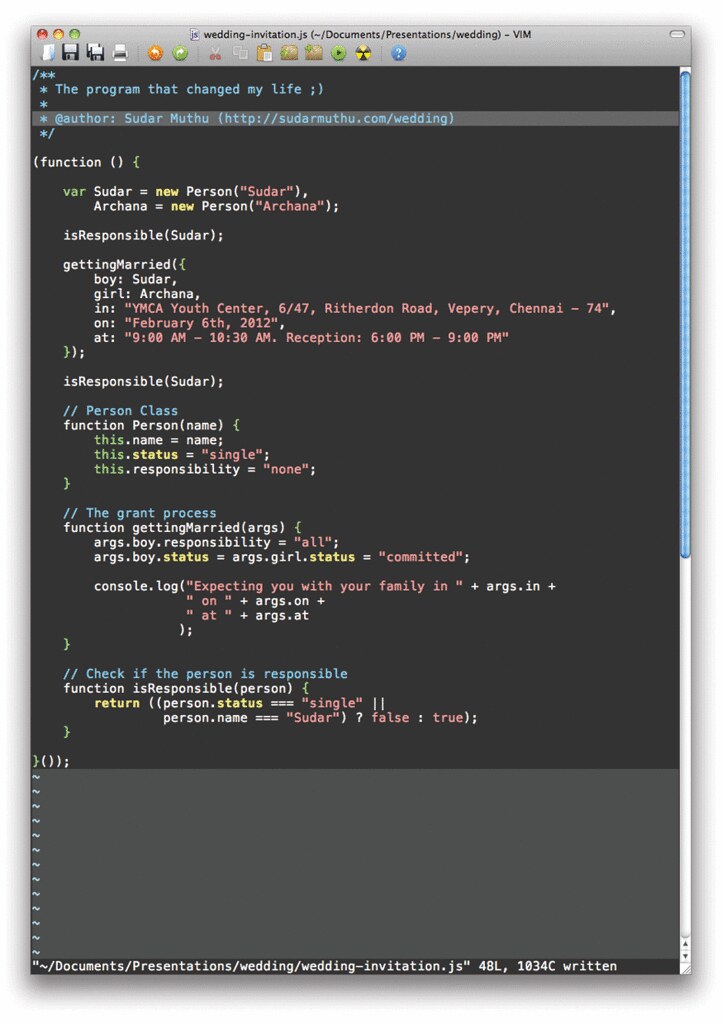
Let’s have a look at the code one more time.
You can also get the code from github.
Language
To start of the program was written in JavaScript. Whoever feels that JavaScript is not a *real* programming language, should first read these articles by Douglas Crockford.
Anonymous Function
The program starts with an anonymous function. This is not strictly needed by JavaScript syntax, but it is always considered a good practise to do and I generally do it in all JavaScript code that I write.
Object variables
Next, I create two instances of the Person object. This is similar to creating objects in any object oriented programming language.
Information about wedding
As you might have guessed, gettingMarried function is that one which prints the information about the marriage. I am passing a JSON object to the function as an argument with the required information.
Checking the responsibility
This is the main crux of the invitation. I am verifying the responsibility before the marriage and after the marriage.
If you look closely at the isResponsible function, you will note that it has a special condition, which will always return false for me, irrespective of my marital status. The hidden message is that, I will never change after marriage. It’s going to be month since I am married and I can say that I haven’t changed yet. Hoping that it continues for the rest of my life 😉
Posted in Random/Personal Tagged JavaScript/jQuery, Notes, wedding 3 Comments
How I designed my wedding invitation
Well, as most of you know, I am getting married in a couple of weeks. One of the important things which I needed to do for my marriage was to print the wedding invitation card.
I am not that good at writing stuff that needs to be put on the invitation card, so instead I did what I do best. I wrote code 😉 Yes both figuratively and literally 🙂 Need proof? check the photographs.
Code
After deciding that I wanted to write code, I had to decide the language. Initially I thought of writing an HTML document with tags. But somehow I was not convinced that HTML is a real programming language (okay, I am not here for a language war 😉 ).
After giving some more thought on it, I decided to do it in JavaScript. It was also fitting that I do it in JavaScript, since I had been mostly a web developer through out my career.
After a few minutes I had the basic version. After a couple of revisions, I finally came up with this version.
Update: I have also posted an explanation of this code, if in case JavaScript is not your cup of tea.
Screenshot
After completing the program (which I nicknamed as the “program that changed my life”), I had to decide how to print it on the card. Navneet Nair, who works with me, suggested me to put a screenshot of my IDE with the code inside.
Even I liked the idea and that’s how I decided to take a screenshot of my IDE and have it printed as the card.
Vim/Vi
This was a pretty easy decision to make. I was typing the code in vim (macVim to be exact) and after trying out a couple of color schemes, I finally settled on the desert color scheme
Envelope
The next step was to design the envelope. I did a basic version in Photoshop, by picking up some quotes from the programmer Ryan Gosling meme and placing them in comic sans font 🙂 I then asked Navneet if he would like to change anything. He looked at it and said that he would like to change everything 😉 He then did a quick design in Illustrator with the quotes and it came out very well.
NFC
I wanted to increase the geeky quotient of my wedding invitation a little more and that’s when I thought of embedding NFC chips in the card.
I first heard about NFC in Google’s IO last year and first saw it in action at DroidCon organized by HasGeek a couple of months before. I got hold of the person who had a stall at DroidCon and bought NFC stickers from him. They were a little costly but added a lot of geekness to the invitation 😉
I then used the NFC Tag Writer Android app, to write a url on these NFC chips. If you tap an NFC enabled phone on my invitation, it will automatically open up a url which has information about my marriage, address and map to the marriage hall etc.
QR code
After doing the NFC stuff, I realized that most may not have a NFC enabled phone. That’s when I remembered about QR codes and generated one.
If I had time, I could have loved to customize the QR code a bit, but I didn’t have much time, so settled with the default one. You can find it at the back of the envelope.
Printing
After designing both the card and the envelope, I worked with a person from a print shop called PrintWorks who helped me get it printed. They were very helpful and delivered stuff on time and I highly recommend them.
Files
All my design files including the JavaScript source file are available at github. Feel free to use them for your own wedding (if you are not married yet 😉 )
Credits
There are couple of people who helped me to get this card designed and printed. A huge thanks to all of them.
- Navneet Nair, who works with me at Yahoo.
- Swamy from PrintWorks
- Kiran from hasgeek
Ohh, btw don’t forget to be present for my wedding 😉
Update: The following are some of the words which people said after seeing my invitation 🙂
- Amazing..
- The geeket card ever..
- Collector’s piece..
- I am gonna frame it ..
Posted in Random/Personal Tagged JavaScript/jQuery, nfc, vi, vim, wedding 59 Comments
Excellent videos to get you started with CouchDB
Okay, I got to admit. My latest crush is CouchDB. 🙂
I found lot of people referring to CouchDB when they were talking about node.js which made to find out more about CouchDB. I read a couple of articles and then came to know that O’Reilly was having a webcast (in fact two), in which Chris Anderson, one of the core committers of CouchDB explains about it. I thought of posting the videos here, so that even you could get hooked up to CouchDB 😉
Introduction to Apache CouchDB
This is part one of the webcast. In this webcast, Chris gives a technical overview. He also describes some of CouchDB’s existing users. This webcast also had a question and answer session where Chris answered user’s questions.
You can either view them as an Adobe Connect Pro archived recording or in youtube. I have embedded the youtube video below for quick viewing
Writing jQuery CouchApps
This is part two of the webcast. In this webcast, Chris shows how to hack JQuery CouchApps, which is a p2p web applications that can be deployed anywhere there’s a couch DB.
You can either view them as an Adobe Connect Pro archived recording or in youtube. I have embedded the youtube video below for quick viewing.
CouchDB to the edge (JSConf)
This is a talk which Chris Anderson and Jan Lehnardt gave in JSConf 2009 titled “CouchDB to the edge”. They give a nice introduction to CouchDB and also explain about how to write offline web apps that can synchronize the data once they are online.
You can view the video in blip.tv. I have embedded it below for easy viewing.
What’s new in CouchDB 0.11 and 1.0
This is an upcoming webcast (again by O’Reilly) which will happen on June 22, 2010.
In this webcast, Jan Lehnardt will be talking about the new features that will be coming up in the latest version of CouchDB like Views, Replication, Authentication, Virtual Hosts and the Rewriter etc.
You can register for the webcast at the webcast’s homepage.
I will also try to embed the video of this webcast once it is published till then happy couching 😉
Update
Videos from the latest O’Reilly are up now.
You can either view them as an Adobe Connect Pro archived recording or in youtube. I have embedded the youtube video below for quick viewing.
Posted in Database Programming, JavaScript/jQuery Tagged CouchDB, JavaScript/jQuery, JSConf, videos 3 Comments
jQuery.later – a setTimeout wrapper in jQuery
Recently I have been playing around with YUI 3 and found that it had a nice wrapper for setTimeout/setInterval which nicely encapsulated it.
I thought it would be nice to have a wrapper like that for jQuery, which led to this nice little Plugin for jQuery called jQuery Later
Download
You can download it from my github page. It also includes a html page which tells you how to use it.
Syntax
jQuery later function follows the same syntax as that of YUI.
jQuery.later ( when , o , fn , data , periodic )
Executes the supplied function in the context of the supplied object ‘when’ milliseconds later. Executes the function a single time unless periodic is set to true.
- Parameters:
when <int>the number of milliseconds to wait until the fn is executed.o <object>the context object.fn <Function|String>the function to execute or the name of the method in the ‘o’ object to execute.data <object>[Array] data that is provided to the function. This accepts either a single item or an array. If an array is provided, the function is executed with one parameter for each array item. If you need to pass a single array parameter, it needs to be wrapped in an array [myarray].periodic <boolean>if true, executes continuously at supplied interval until canceled.
- Returns:
object - a timer object. Call the cancel() method on this object to stop the timer.
License
Released under MIT License
PS: BTW this is my first jQuery Plugin. 🙂
Posted in JavaScript/jQuery Tagged JavaScript/jQuery, jQuery, Plugin 6 Comments
Find duplicates values in a set of textboxes using jQuery
Well sometime back, I faced this unique problem. It took me sometime to solve it, so I thought of documenting it as my learning so that it is useful for others and might help me one when I need to do it again.
Problem
Okay, the following is the requirement. You have a web page with a set of text boxes. The number of text-boxes might vary based on some backend logic. You need to make sure the user doesn’t enter duplicate values in these set of textboxes. He can leave them blank, but cannot enter duplicate values.
Solution
The following is my solution.
function findDuplicates() {
var isDuplicate = false;
jQuery("input[name^='access_keys']").each(function (i,el1) {
var current_val = jQuery(el1).val();
if (current_val != "") {
jQuery("input[name^='access_keys']").each(function (i,el2) {
if (jQuery(el2).val() == current_val && jQuery(el1).attr("name") != jQuery(el2).attr("name")) {
isDuplicate = true;
jQuery(el2).css("background-color", "yellow");
jQuery(el1).css("background-color", "yellow");
return;
}
});
}
});
if (isDuplicate) {
alert ("Duplicate values found.");
return false;
} else {
return true;
}
}
I basically loop through all the text boxes and compare the values with all the other textboxes, in nested loops. Basically it is like bubble sort. I know this is bad, but was not able to think of any efficient way of doing it. Do you guys can think of a better way?
Posted in JavaScript/jQuery Tagged JavaScript/jQuery, jQuery, Web Developer 4 Comments