A couple of people to whom I gave my wedding card, were not able to fully understand the program that I wrote in it and have asked me to explain it. Now that I have kind of settled a bit after my wedding, I thought of dissecting the program and explain it.
Code
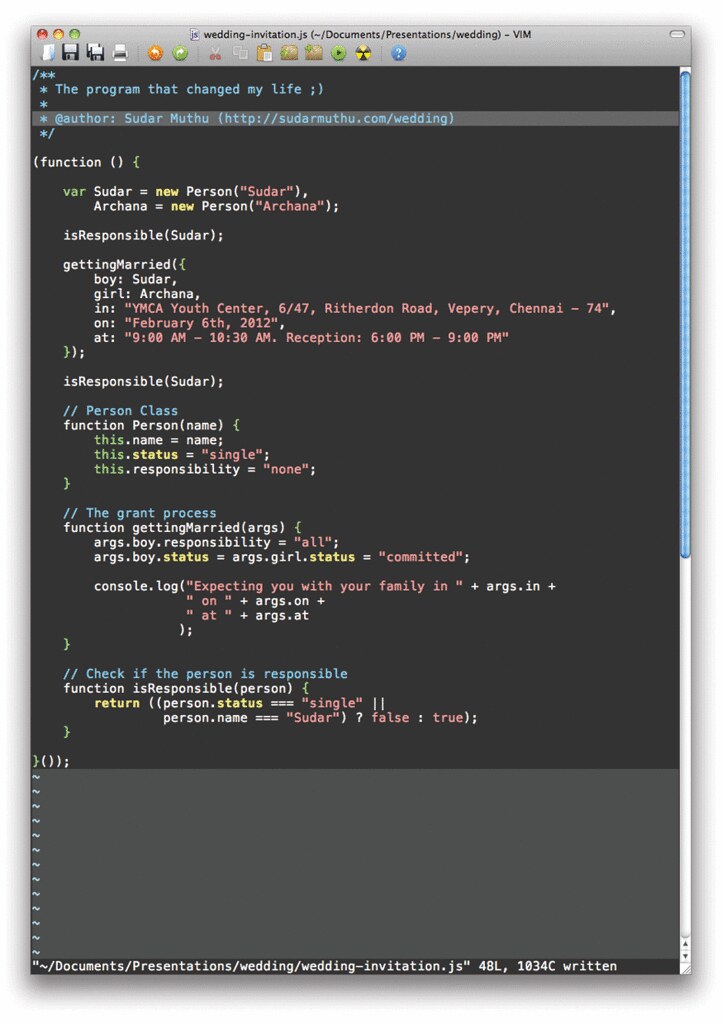
Let’s have a look at the code one more time.
You can also get the code from github.
Language
To start of the program was written in JavaScript. Whoever feels that JavaScript is not a *real* programming language, should first read these articles by Douglas Crockford.
Anonymous Function
The program starts with an anonymous function. This is not strictly needed by JavaScript syntax, but it is always considered a good practise to do and I generally do it in all JavaScript code that I write.
Object variables
Next, I create two instances of the Person object. This is similar to creating objects in any object oriented programming language.
Information about wedding
As you might have guessed, gettingMarried function is that one which prints the information about the marriage. I am passing a JSON object to the function as an argument with the required information.
Checking the responsibility
This is the main crux of the invitation. I am verifying the responsibility before the marriage and after the marriage.
If you look closely at the isResponsible function, you will note that it has a special condition, which will always return false for me, irrespective of my marital status. The hidden message is that, I will never change after marriage. It’s going to be month since I am married and I can say that I haven’t changed yet. Hoping that it continues for the rest of my life 😉

Dissecting the JavaScript program that I had in my wedding invitation http://t.co/mt5NqRtx
RT @sudarmuthu: Dissecting the JavaScript program that I had in my wedding invitation http://t.co/mt5NqRtx