Well, as most of you know, I am getting married in a couple of weeks. One of the important things which I needed to do for my marriage was to print the wedding invitation card.
I am not that good at writing stuff that needs to be put on the invitation card, so instead I did what I do best. I wrote code 😉 Yes both figuratively and literally 🙂 Need proof? check the photographs.
Code
After deciding that I wanted to write code, I had to decide the language. Initially I thought of writing an HTML document with tags. But somehow I was not convinced that HTML is a real programming language (okay, I am not here for a language war 😉 ).
After giving some more thought on it, I decided to do it in JavaScript. It was also fitting that I do it in JavaScript, since I had been mostly a web developer through out my career.
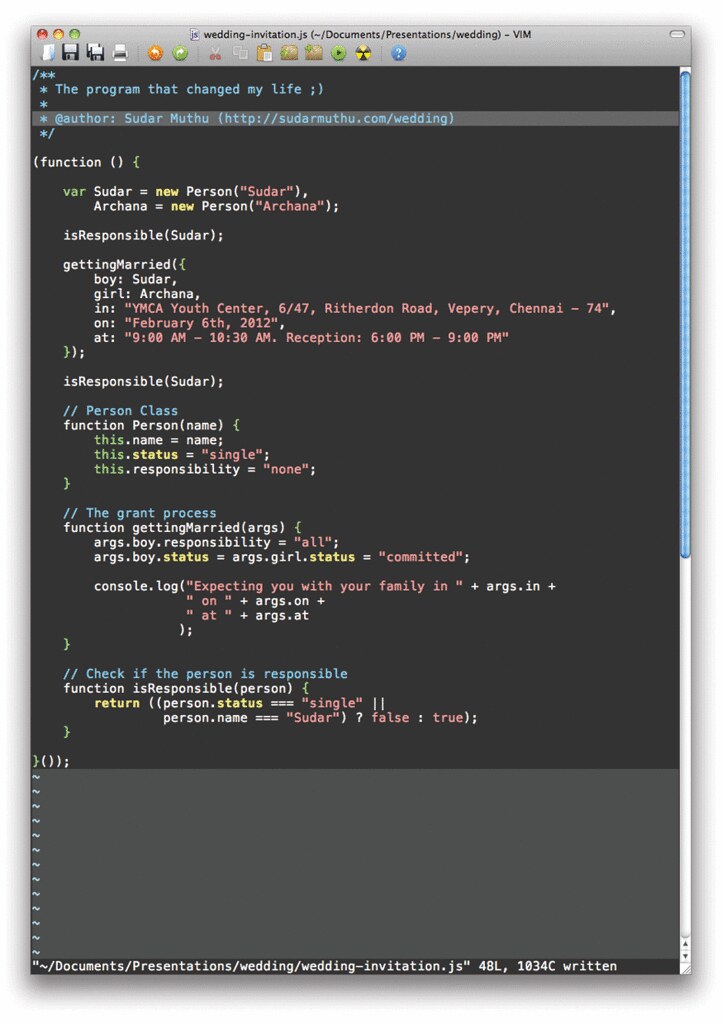
After a few minutes I had the basic version. After a couple of revisions, I finally came up with this version.
Update: I have also posted an explanation of this code, if in case JavaScript is not your cup of tea.
Screenshot
After completing the program (which I nicknamed as the “program that changed my life”), I had to decide how to print it on the card. Navneet Nair, who works with me, suggested me to put a screenshot of my IDE with the code inside.
Even I liked the idea and that’s how I decided to take a screenshot of my IDE and have it printed as the card.
Vim/Vi
This was a pretty easy decision to make. I was typing the code in vim (macVim to be exact) and after trying out a couple of color schemes, I finally settled on the desert color scheme
Envelope
The next step was to design the envelope. I did a basic version in Photoshop, by picking up some quotes from the programmer Ryan Gosling meme and placing them in comic sans font 🙂 I then asked Navneet if he would like to change anything. He looked at it and said that he would like to change everything 😉 He then did a quick design in Illustrator with the quotes and it came out very well.
NFC
I wanted to increase the geeky quotient of my wedding invitation a little more and that’s when I thought of embedding NFC chips in the card.
I first heard about NFC in Google’s IO last year and first saw it in action at DroidCon organized by HasGeek a couple of months before. I got hold of the person who had a stall at DroidCon and bought NFC stickers from him. They were a little costly but added a lot of geekness to the invitation 😉
I then used the NFC Tag Writer Android app, to write a url on these NFC chips. If you tap an NFC enabled phone on my invitation, it will automatically open up a url which has information about my marriage, address and map to the marriage hall etc.
QR code
After doing the NFC stuff, I realized that most may not have a NFC enabled phone. That’s when I remembered about QR codes and generated one.
If I had time, I could have loved to customize the QR code a bit, but I didn’t have much time, so settled with the default one. You can find it at the back of the envelope.
Printing
After designing both the card and the envelope, I worked with a person from a print shop called PrintWorks who helped me get it printed. They were very helpful and delivered stuff on time and I highly recommend them.
Files
All my design files including the JavaScript source file are available at github. Feel free to use them for your own wedding (if you are not married yet 😉 )
Credits
There are couple of people who helped me to get this card designed and printed. A huge thanks to all of them.
- Navneet Nair, who works with me at Yahoo.
- Swamy from PrintWorks
- Kiran from hasgeek
Ohh, btw don’t forget to be present for my wedding 😉
Update: The following are some of the words which people said after seeing my invitation 🙂
- Amazing..
- The geeket card ever..
- Collector’s piece..
- I am gonna frame it ..